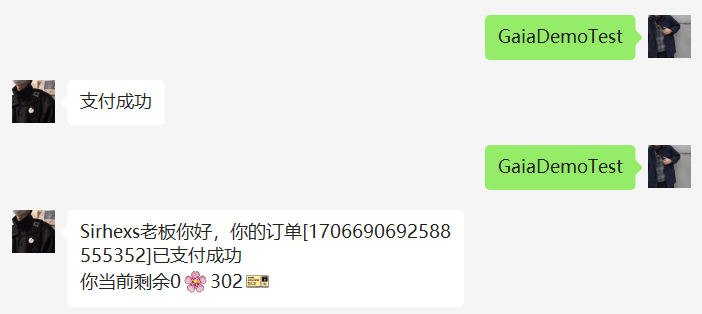
Loading... # 前言 【盖亚_核心】是你奥特曼变身盖亚的变身器(核心文件),插件的初衷是为了给autMan增加一个通用型的用户管理系统。 --- # 更新日志 ### v2.0.0 2024.02.01 .新增 积分概念,与余额进行区分<br>.修改 整体结构<br>.修改 大部分底层逻辑 ### v1.0.0 2023.08.16 .项目初步完成 --- # 插件接入 <div class="tip inlineBlock warning"> 由于精力有限,目前只能提供es5版本的插件引用。 </div> ## 文档说明 <button class=" btn m-b-xs btn-warning " onclick="window.open('https://baimo666.lanzout.com/iJtKc1mwtnsb','_blank')">蓝奏云:GAIA的vscode格式化说明文件</button> 相关可接入功能可看ts文件中的注释。如果你也使用vscode远程编写代码,那你可以把上面ts文件,放到autMan项目目录下的/plugin/replies/types中  即可在编写代码时,获得vscode的相关提示  ## 接入Demo ```javascript //==========================市场元数据========================================= //[open_source: true]是否开源 //[version: 1.0.0]版本号 //[class: 工具类]从工具类、查询类、娱乐类、餐饮类、影音类、生活类、图片类、游戏类等中选择,也可自定义 //[platform: qq,qb,wx,tb,tg,web,wxmp]适用的平台 qq/qb/wx/tb/tg/wxmp/web之间选择,中间用英文逗号隔开 //[public: true] 是否发布?值为true或false,不设置则上传aut云时会自动设置为true,false时上传后不显示在市场中,但是搜索能搜索到,方便开发者测试 //[price: 0.01] 上架价格 //[service: 无]写上售后联系方式,方便用户联系咨询 //[description: 盖亚!!!] 使用方法尽量写具体 //==========================功能元数据====================================== //[rule: ^GaiaDemoTest$] 匹配规则,多个规则时向下依次写多个 //[admin: false] 是否为管理员指令 //[disable:false] 禁用开关,true表示禁用,false表示可用 //[priority: 100] 优先级,数字越大表示优先级越高 //==========================配参数据(最下面)=============================== //[param: {"required":true,"key":"bucket.key","bool":true,"placeholder":"xxx","name":"xxx","desc":"xxx"}] //[param: {"required":false,"key":"bucket.key","bool":false,"placeholder":"xxx","name":"xxx","desc":"xxx"}] //[param: {"spliter":true}] //[param: {"required":true,"key":"bucket.key","bool":false,"placeholder":"xxx","name":"xxx","desc":"xxx"}] // 检查js var checkJS = false try { importJs("盖亚_核心.js"); } catch (err) { checkJS = true } // 全局定义盖亚对象 var gaia // 主函数 function main() { // 依赖判断 if (checkJS) { if (isAdmin()) { sendText("使用本插件需要安装【盖亚_核心】依赖插件,请前往云插件下载该插件") } return } // 注册盖亚对象 gaia = new GAIA() // 注册商品,这里需要注意proportion的值,范围为0-1,由于盖亚_核心中的扣除的优先级是积分>余额的。你可以通过定义proportion的值,来设置订单中总值的积分占比。例如订单总值100,proportion=0.8,则最多可使用80积分,剩下的会从余额中扣除。 let goods = { title: "Demo测试", price: 1, quantity: 1, proportion: 1 } // title:商品标题 price:单价 quantity:数量 proportion:积分最大抵扣占比,范围0-1。 // 获取订单 let order = gaia.createOrder(GetUserID(), goods, GetUsername()) console.log(JSON.stringify(order)) // 支付订单 let paymentMsg = gaia.paymentOrder(order.orderID) console.log(JSON.stringify(paymentMsg)) // 支付结果判断 if (paymentMsg.code == 200) { console.log("支付成功") // 发送消息 sendText("支付成功") } else { console.log("支付失败" + paymentMsg.msg) // 发送消息 sendText("支付失败" + paymentMsg.msg) } // 当然,你也可用取消订单,进行订单的退款 // let cancelMsg = gaia.cancelOrder(order.orderID) // console.log(JSON.stringify(cancelMsg)) } main() ``` 如果你能理解上述代码,恭喜你,你已经能简单的在你的插件中接入盖亚了。 ## 更多玩法 盖亚_核心除了提供了一系列的用户管理功能,还内置了一个文本关键词变量替换功能。我们接着使用上面这个Demo。 ```javascript //==========================市场元数据========================================= //[open_source: true]是否开源 //[version: 1.0.0]版本号 //[class: 工具类]从工具类、查询类、娱乐类、餐饮类、影音类、生活类、图片类、游戏类等中选择,也可自定义 //[platform: qq,qb,wx,tb,tg,web,wxmp]适用的平台 qq/qb/wx/tb/tg/wxmp/web之间选择,中间用英文逗号隔开 //[public: true] 是否发布?值为true或false,不设置则上传aut云时会自动设置为true,false时上传后不显示在市场中,但是搜索能搜索到,方便开发者测试 //[price: 0.01] 上架价格 //[service: 无]写上售后联系方式,方便用户联系咨询 //[description: 盖亚!!!] 使用方法尽量写具体 //==========================功能元数据====================================== //[rule: ^GaiaDemoTest$] 匹配规则,多个规则时向下依次写多个 //[admin: false] 是否为管理员指令 //[disable:false] 禁用开关,true表示禁用,false表示可用 //[priority: 100] 优先级,数字越大表示优先级越高 //==========================配参数据(最下面)=============================== //[param: {"required":true,"key":"bucket.key","bool":true,"placeholder":"xxx","name":"xxx","desc":"xxx"}] //[param: {"required":false,"key":"bucket.key","bool":false,"placeholder":"xxx","name":"xxx","desc":"xxx"}] //[param: {"spliter":true}] //[param: {"required":true,"key":"bucket.key","bool":false,"placeholder":"xxx","name":"xxx","desc":"xxx"}] // 检查js var checkJS = false try { importJs("盖亚_核心.js"); } catch (err) { checkJS = true } // 全局定义盖亚对象 var gaia // 主函数 function main() { // 依赖判断 if (checkJS) { if (isAdmin()) { sendText("使用本插件需要安装【盖亚_核心】依赖插件,请前往云插件下载该插件") } return } // 注册盖亚对象 gaia = new GAIA() // 注册商品,这里需要注意proportion的值,范围为0-1,由于盖亚_核心中的扣除的优先级是积分>余额的。你可以通过定义proportion的值,来设置订单中总值的积分占比。例如订单总值100,proportion=0.8,则最多可使用80积分,剩下的会从余额中扣除。 let goods = { title: "Demo测试", price: 1, quantity: 1, proportion: 1 } // title:商品标题 price:单价 quantity:数量 proportion:积分最大抵扣占比,范围0-1。 // 获取订单 let order = gaia.createOrder(GetUserID(), goods, GetUsername()) console.log(JSON.stringify(order)) // 支付订单 let paymentMsg = gaia.paymentOrder(order.orderID) console.log(JSON.stringify(paymentMsg)) // 支付结果判断 if (paymentMsg.code == 200) { // 盖亚还提供了一个文本关键词变量替换的功能,盖亚_核心已注册有的关键词有【用户名】、【用户ID】、【积分】、【余额】、【积分符号】、【余额符号】 // 我们可用通过 registerReplacements(key, value) 在你的插件里注册你需要的关键词变量供用户使用。 gaia.registerReplacements("【订单号】", paymentMsg.data.orderID) // 回复语文本模板 let textTemplate = "【用户名】老板你好,你的订单[【订单号】]已支付成功\n你当前剩余【积分】【积分符号】\【余额】【余额符号】" console.log("支付成功") // 发送消息 // sendText("支付成功") // 由于使用了盖亚的文本关键词变量,我们不能直接通过aut的 sendText(text)发送文本。而要通过盖亚的文本发送函数发送文本 gaia.sendText(textTemplate) } else { console.log("支付失败" + paymentMsg.msg) // 发送消息 sendText("支付失败" + paymentMsg.msg) } // 当然,你也可用取消订单,进行订单的退款 // let cancelMsg = gaia.cancelOrder(order.orderID) // console.log(JSON.stringify(cancelMsg)) } main() ```  看完,你可能对这个功能不感冒,感觉挺鸡肋的是吧。你可以看看我使用这个功能写出来的【盖亚_基本交互】。这能提高用户的参与度与体验感。 最后修改:2024 年 02 月 01 日 © 禁止转载 赞 如果觉得我的文章对你有用,请随意赞赏
4 条评论
这篇文章不错!
这篇文章如同一首动人的乐章,触动了读者内心深处的柔软。
文章中的实用建议和操作指南,让读者受益匪浅,值得珍藏。
实验数据可增加误差分析以提高严谨性。